Need help to pass SASS challenge: Use @each to Map Over Items in a List - HTML-CSS - The freeCodeCamp Forum

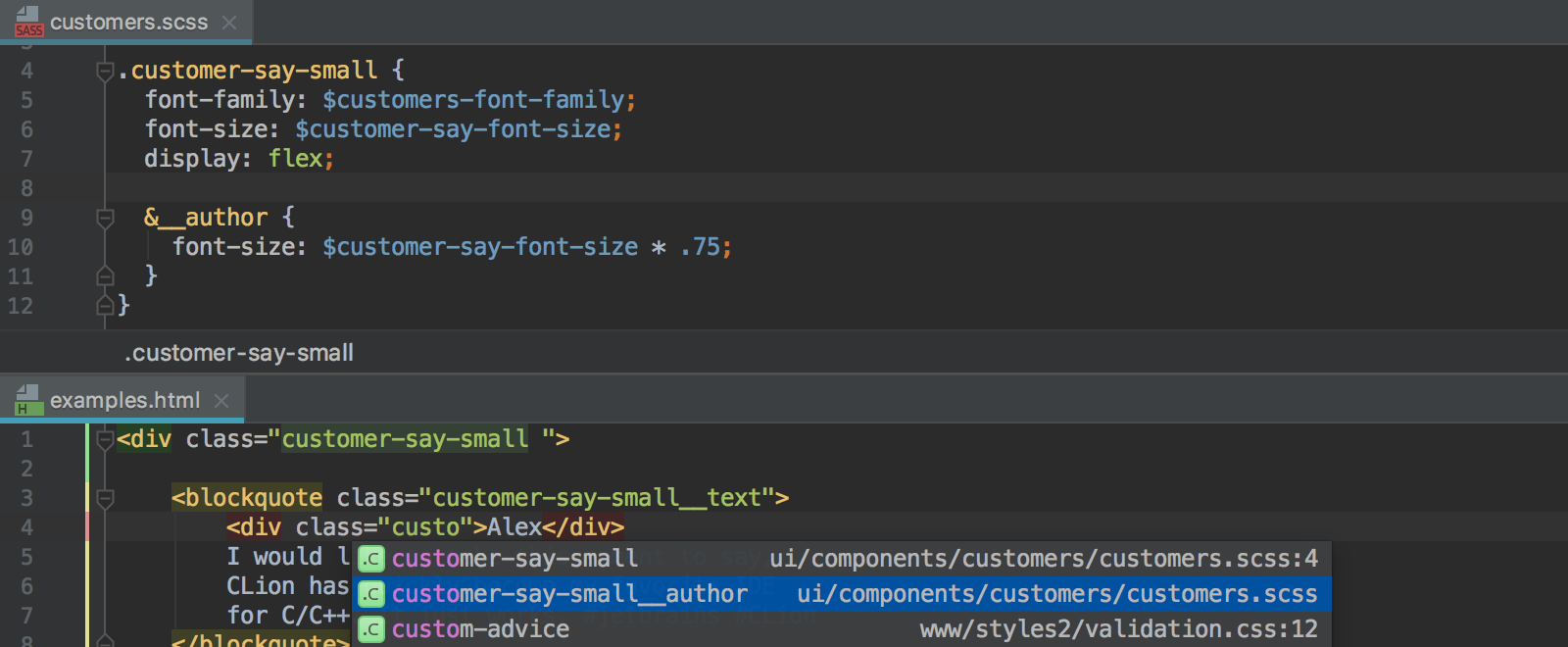
WebStorm 2017.2 EAP, 172.2953: improved Sass support, code coverage for Mocha, CSS Modules | The WebStorm Blog
How can I hash my class names in both DOM and SCSS? · Issue #545 · webpack-contrib/extract-text-webpack-plugin · GitHub